Human Interface Guidelines에 대한 해석과 주관적인 사례 분석을 추가한 글입니다.
Modality 😶🌫️
Modality - Patterns - Human Interface Guidelines - Design - Apple Developer
Modality Modality is a design technique that presents content in a separate, focused mode that prevents interaction with the parent view and requires an explicit action to dismiss. Presenting content modally can: Ensure that people receive critical informa
developer.apple.com
Modality는 명확한 나가기 액션이 요구되는 일시적인 모드에서 컨텐츠를 보여주는 설계 기술입니다.
모달 형태로 컨텐츠를 보여주는 것은
- 사용자가 독립적인 작업이나 관련된 옵션 집합에 집중할 수 있도록 돕습니다.
- 사용자가 중요한 정보를 받고 필요한 경우 조치를 취하도록 보장합니다.
다양한 시스템 모달 경험을 가능하게 하기 위해
iOS는 alerts, activity views, share sheets, action sheets를 제공합니다.
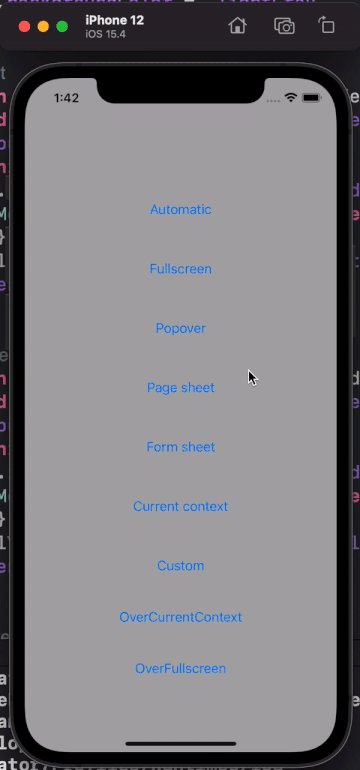
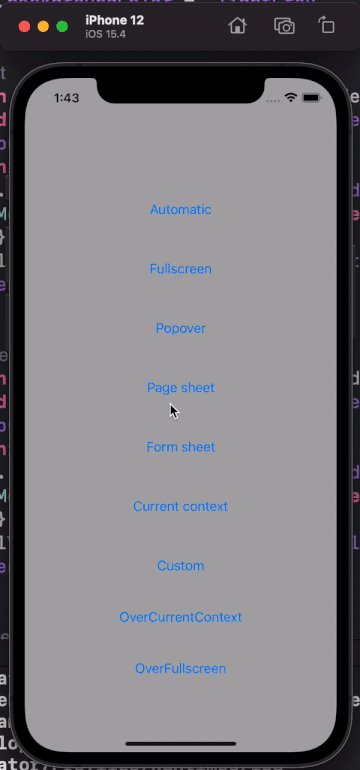
앱에서 custom된 모달 컨텐츠를 제공하기 위해선 presentation style을 지정하여 사용할 수 있습니다.

- PopOver은 iPad에서만 쓰는 전환 스타일
- 앞에 Over이 붙으면 이전의 뷰가 계층 상에서 사라지지 않아서 배경을 투명하게 하면 아래 뷰가 보입니다
- 주로 커스텀 alert를 만들때 배경을 투명하게 하고 overfullscreen을 많이 사용하게 됩니다.
1. Use modality when it makes sense
현재 작업과 다른 작업을 선택하거나 수행하는데에
사용자들의 주의를 집중시켜야 하는 중요한 경우에만 모달 경험을 제공해주세요.
모달 경험은 사용자를 현재 상황에서 벗어나게 하고 내리는 조치가 필요하기 때문에
분명한 이점이 있을 때만 사용해야 합니다.
2. Reserve alerts for delivering essential - and ideally actionable - information
일반적으로 alert는 뭔가 잘못됐을때 나타나게 됩니다.
현재 경험을 방해하고 tap을 통해 뷰가 사라지는 것을 요구하기 때문에
사용자가 모달로 인해 현재 경험을 침입받았을때 이를 정당하다고 느끼는 것이 중요합니다.
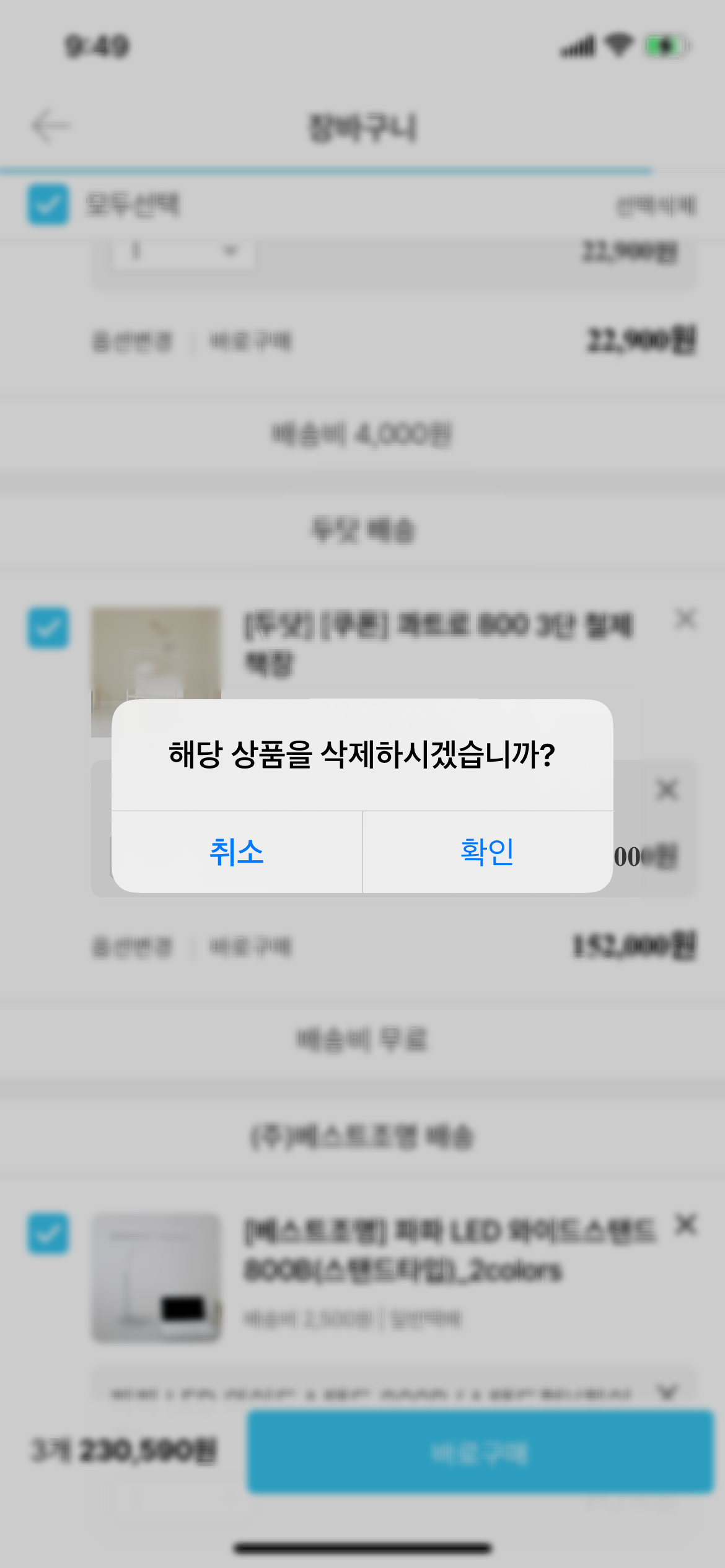
아래와 같이 사용자가 작업할때 신중하게 진행해야 하는 부분(삭제, 변경, 등록 취소 등)에서 alert가 등장합니다.


3. In gerneral, keep modal tasks simple, short, and narrowly focused
모달에서 해야 하는 작업이 너무 복잡하다면,
사용자는 모달로 들어오며 일시중단했던 일에 대한 집중력을 잃어버릴 수 있습니다.
모달이 앱 내의 새로운 앱이라는 느낌이 들지 않도록 해야 합니다.
특히, 사용자가 기존의 작업으로 되돌아가는 방법을 잊어버릴 수 있기 때문에
모달 내에서 보기의 계층 구조를 표시하는 것에 주의해야 합니다.
4. Consider using a fullscreen modal style for immersive content or a complex tast
몰입형 콘텐츠나 복잡한 작업에는 fullscreen modal style을 고려해보세여
fullscreen modal 경험은 산만함을 최소화해줍니다.
따라서 비디오, 사진, 카메라 뷰를 보여주거나 문서나 사진을 수정하는 등
여러 단계의 일을 수행하는 경우에 적합합니다.

5. Always include a button that dismisses the modal view
항상 모달 뷰를 내리는 버튼을 포함하세요
예를 들어 Done 이나 Cancel을 사용할 것 입니다.
버튼을 포함하는 것은 모달 뷰가 보조적인 뷰(기술, 설계)이며 내리는 제스처에 대한 대안 제시하는 것을
보장해줍니다.
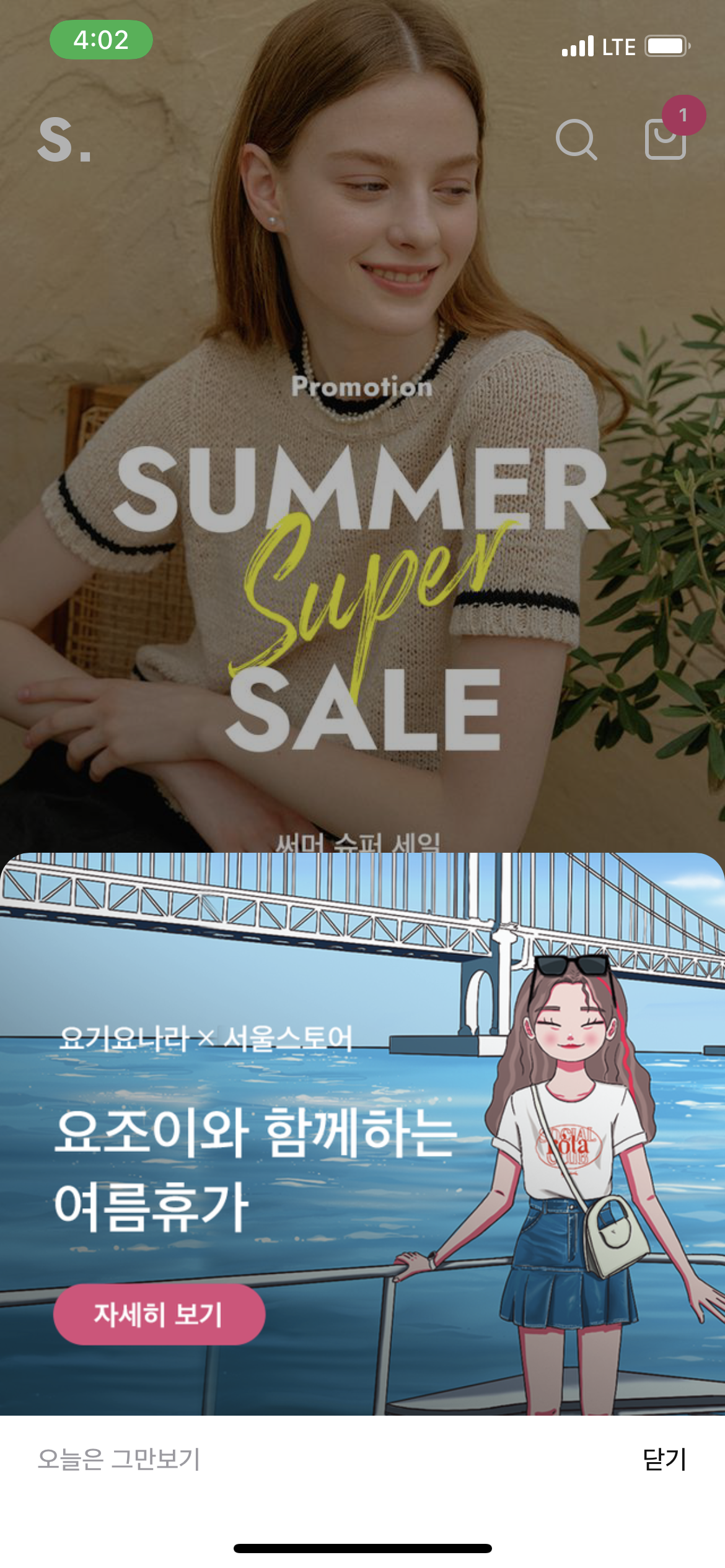
서울스토어 광고 모달 하단의 오늘은 그만보기나 닫기 버튼과 같이 모달을 닫을 수 있는 방법을 제시하고 있고
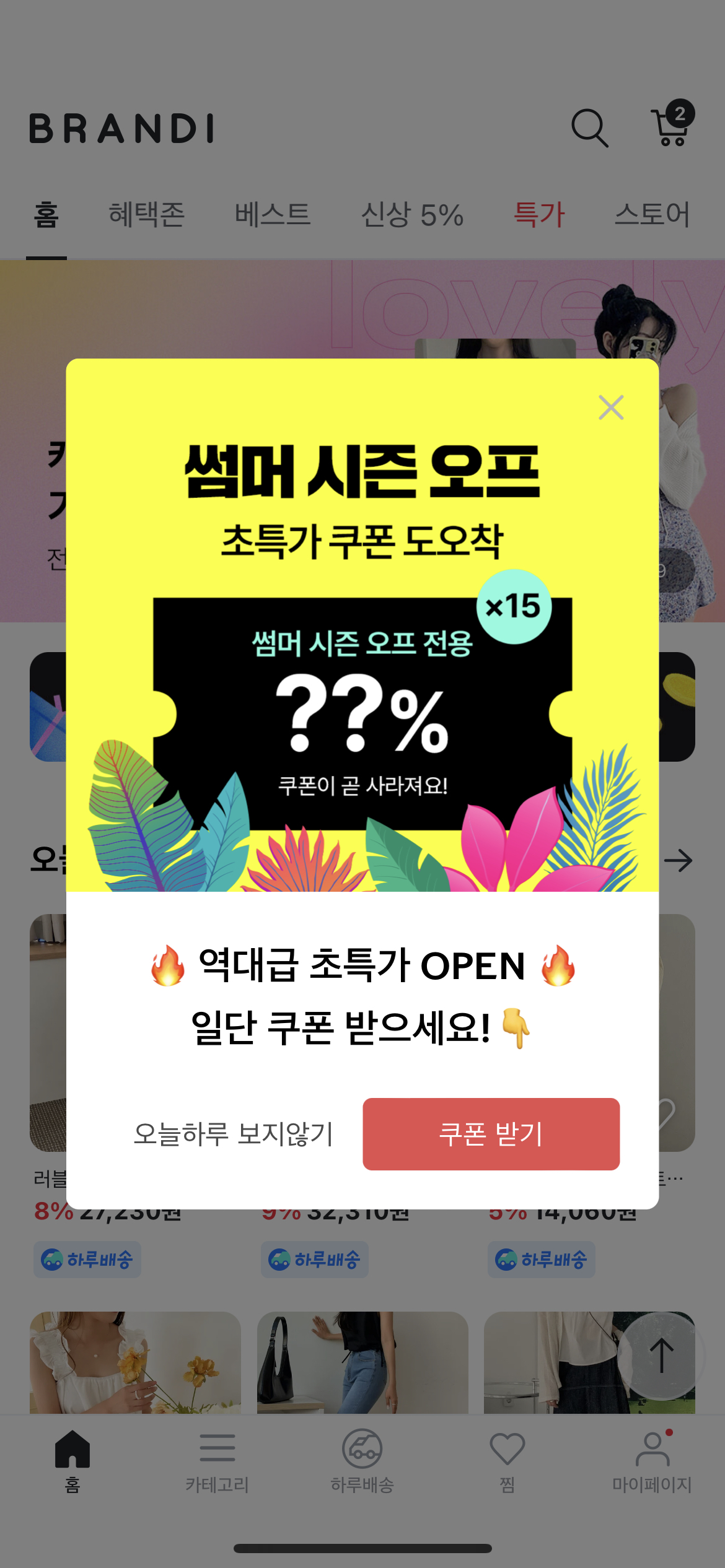
브랜디의 광고 모달 우측 상단의 X 버튼, 하단의 오늘하루 보지않기 버튼이나
관련된 다른 뷰로 이동할 수 있는 방법(버튼)을 제시하기도 합니다.


6. When necessary, help people avoid data loss by getting confirmation before closing a modal view
필요한 경우 모달뷰를 닫기 전에 확인을 받아서 사용자의 데이터 손실을 방지할 수 있습니다.
사용자가 모달 뷰를 내리는 제스처를 사용하든 버튼을 사용하든,
내리는 액션으로 인해 사용자가 생성한 컨턴츠를 잃어버릴 수 있다면
그 상황과 해결 방법을 제시하는 action sheet를 보여주세요.
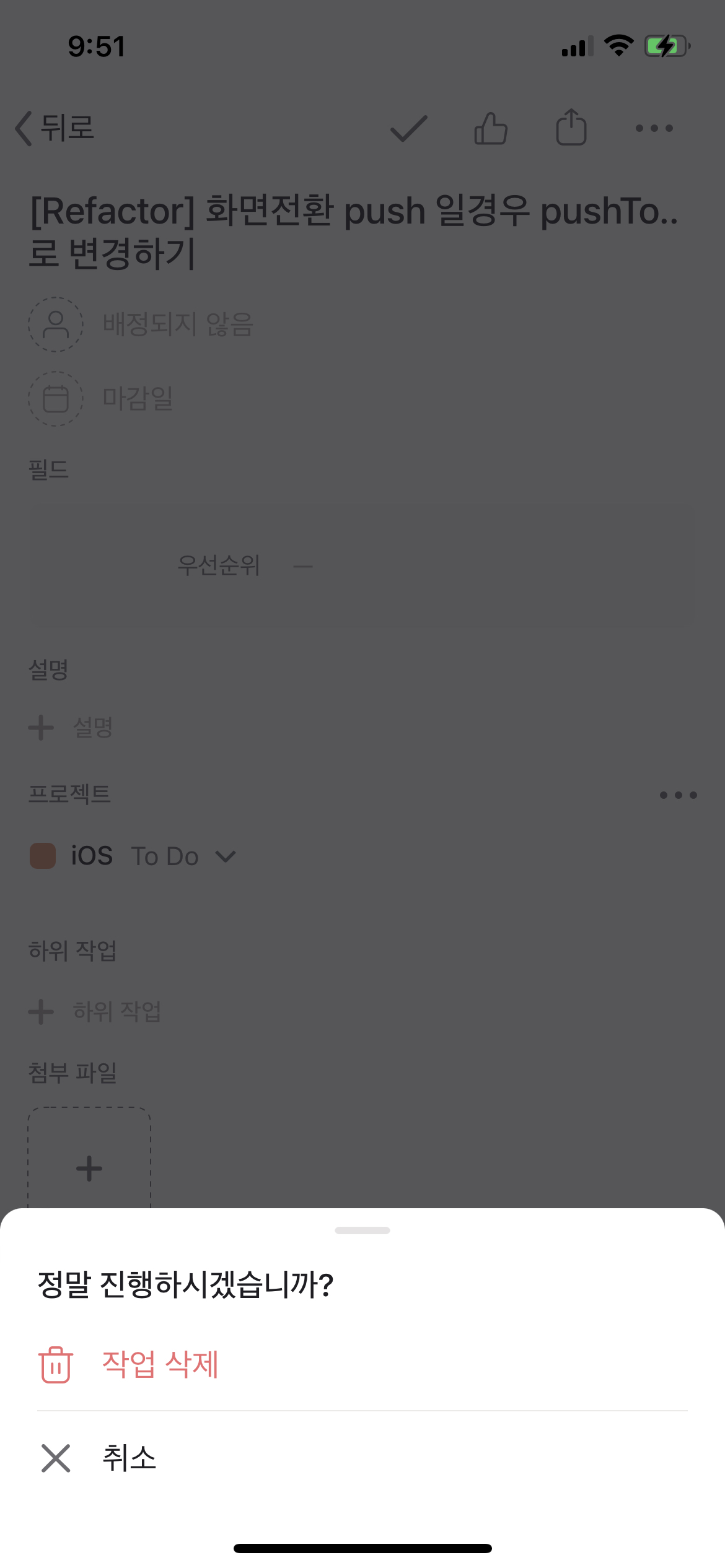
일정을 작성하던 도중에 X 버튼 또는 아래로 내리는 제스처를 통해 뷰를 나가려 하면,
오른쪽과 같은 alert를 띄워 실수로 뷰를 나가는 경우를 막음과 동시에 작성 중단 전 확인할 기회를 주고 있습니다.


7. Make it easy to identify a modal view’s task
모달 뷰의 작업(목적)을 쉽게 알 수 있도록 하세요.
사용자가 모달 뷰로 들어설 때, 이전 컨텐츠에서 벗어나 바로 돌아가지 않을 수 있습니다.
모달 뷰의 작업을 나타내는 타이틀을 제공하거나
작업을 설명하거나 가이드를 제공하는 추가적인 멘트를 제공하여
사용자에게 그들이 지금 앱 내의 어디에 위치하고 있는지를 알려줄 수 있습니다.
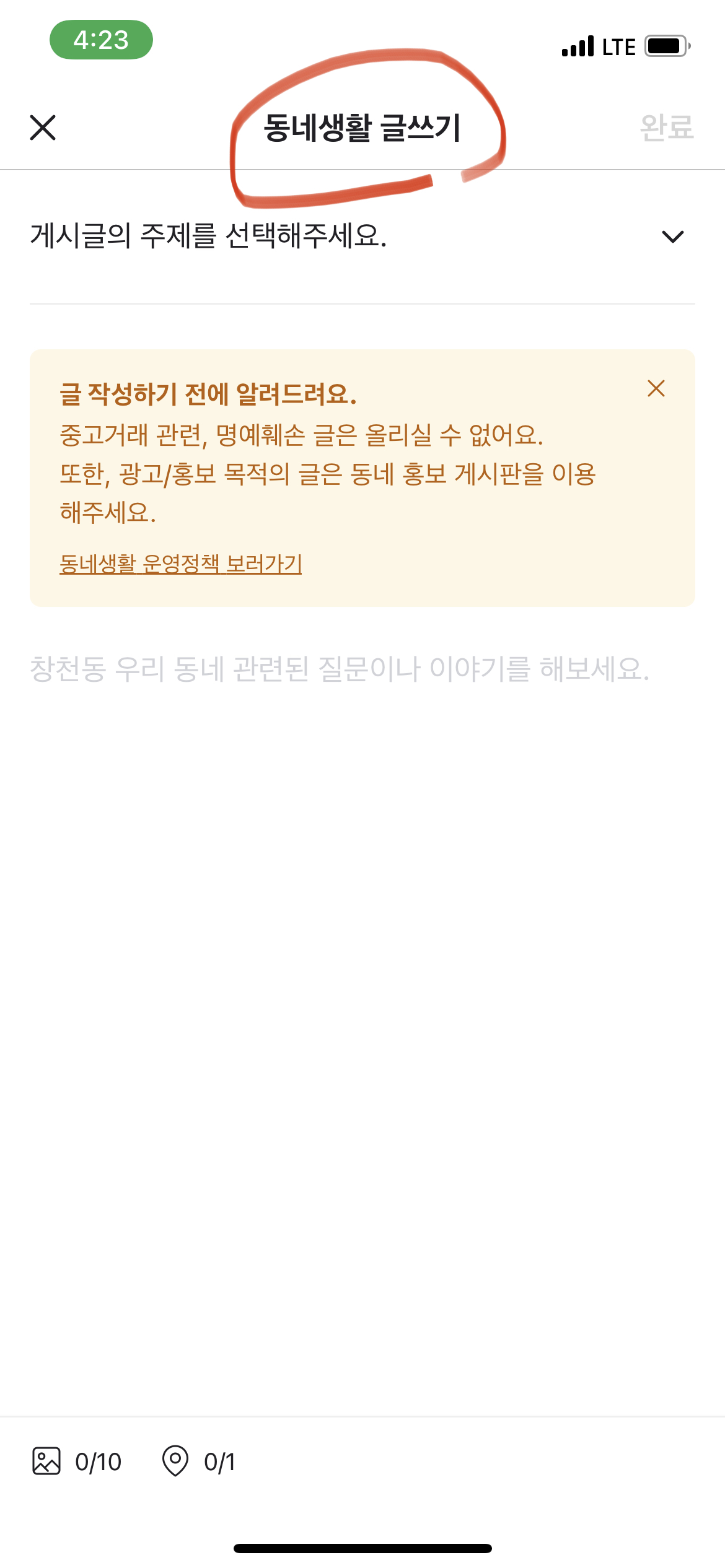
당근마켓의 글쓰기 뷰와 커피챗의 자주 묻는 질문 뷰에서는
모달뷰의 상단 가운데에 해당 뷰의 타이틀을 보여주며 사용자가 어디에 위치하고 있는지를 알려주고 있습니다.


8. Coordinate the modal view’s appearance with your app
앱에 따라 모달 뷰의 모양을 조절하세요.
예를 들면, 모달 뷰가 네비게이션 바를 포함한다면 앱 내의 네비게이션 바와 똑같이 보여져야 할 것 입니다.
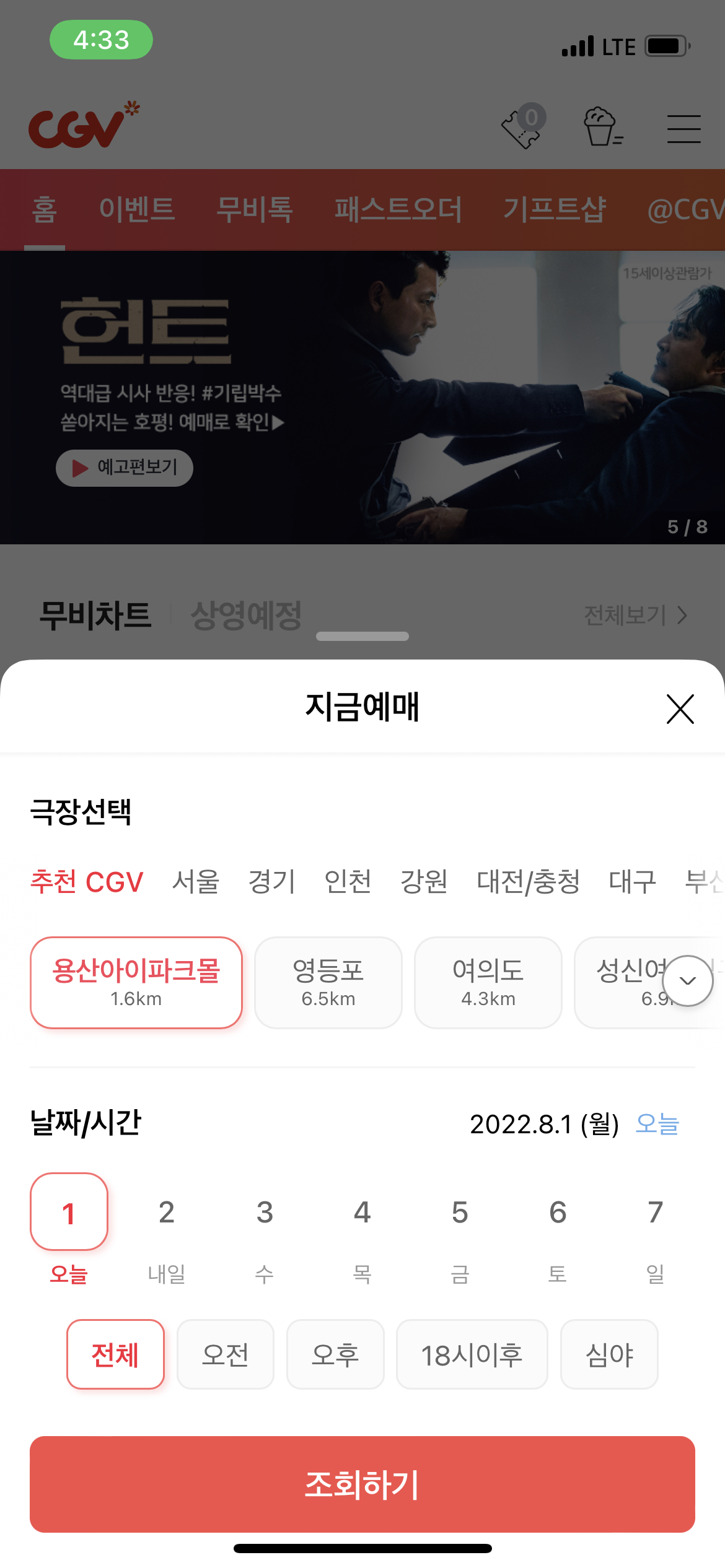
CGV 앱에서는 어디서든 지금예매 라는 팝업을 통해 아래와 같은 모달뷰에 접근할 수 있습니다.
조금 더 빠르게 바로 접근하고 비교적 가볍게 나올 수 있다는 점에서 전체 화면을 덮는 fullScreen이 아닌,
뒤에 이 전의 뷰가 보이는 overFullScreen / overCurrentContext presentation 스타일을 사용한 것 같습니다.
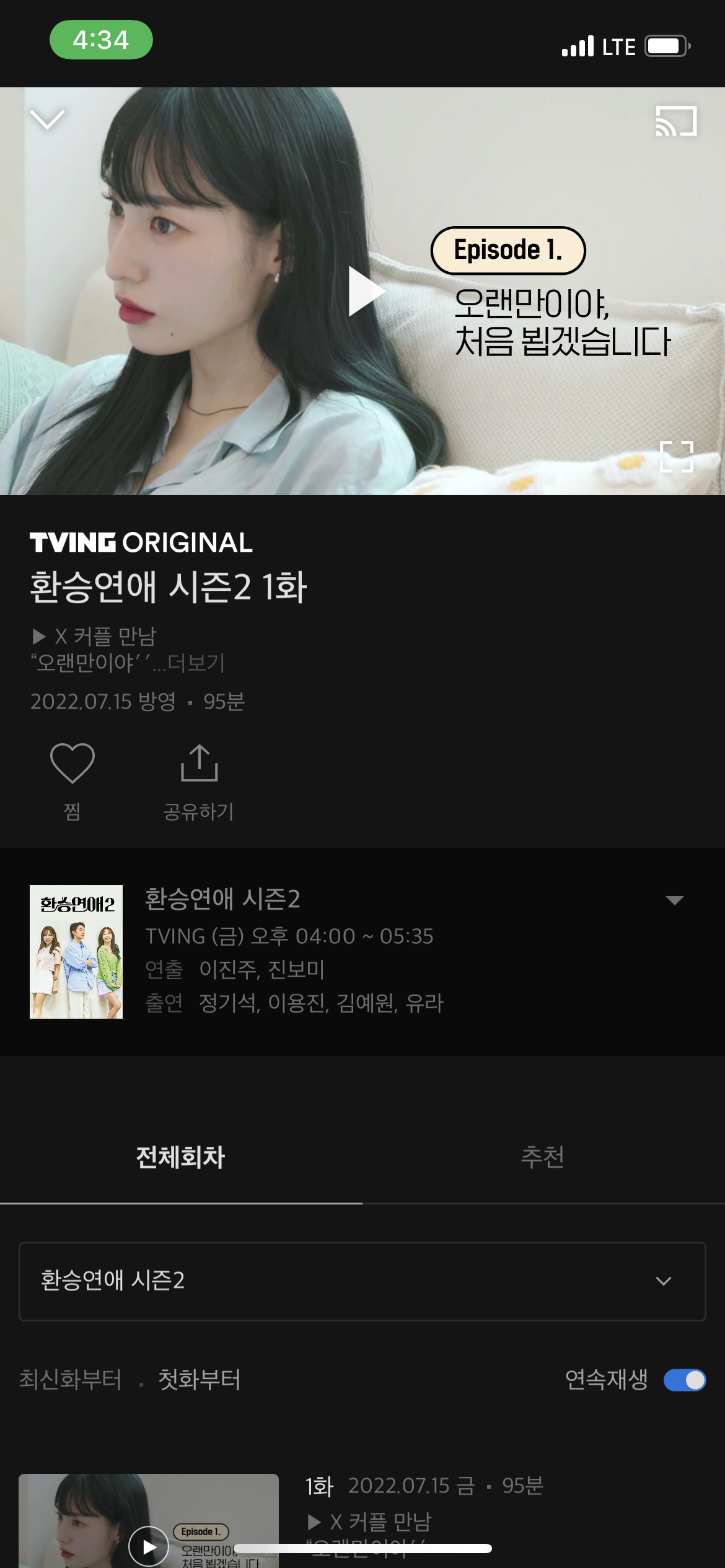
티빙 앱에서는 메인에서 특정 콘텐츠를 누를 경우 아래와 같은 화면이 fullScreen 으로 등장합니다.
영상 콘텐츠를 다루고, 해당 콘텐츠에 대해 상세하게 전달할 부분이 많기 때문에 그에 맞는 presentation 스타일을 사용한 것 같습니다.


9. Choose a modal transition style that makes sense in your app
앱과 어울리는 transition style을 사용하고, 일시적인 텍스트 전환에 대한 인식을 높이세요.
기본 전환은 수직으로 모달 뷰를 위로 올라오고 닫힐 때는 아래로 내려가며 닫힙니다.
앱 내에서 일관된 모달 transition style을 사용하세요
아래의 지그재그와 같이 닫기 버튼이 아니더라도,
뷰를 아래로 내리는 제스처를 통해 화면을 닫을 수 있다는 사실을
최초 모달뷰가 아래서 올라오는 일관된 모달 transition style을 통해 알려주고, 유도하고 있습니다.

'UIUX' 카테고리의 다른 글
| [HIG] Web views🌐 (0) | 2022.11.04 |
|---|---|
| [HIG] Navigation Bar 🧭 (0) | 2022.05.31 |
| [HIG] Loading 🔄 (0) | 2022.05.23 |
| [HIG] Onboarding 🛫 (0) | 2022.05.20 |
| [HIG] 🧐 Tab Bars (0) | 2022.04.29 |



