HIG에서 말하는 Tab Bars
탭바는 화면의 하단에 등장하여,
사용자에게 정보의 종류나 앱이 제공하는 기능을 이해시킵니다.
탭을 통해 각 섹션 내에서 현재 상태를 유지하면서 앱의 가장 상위 레벨 섹션 간을 빠르게 전환할 수 있습니다.


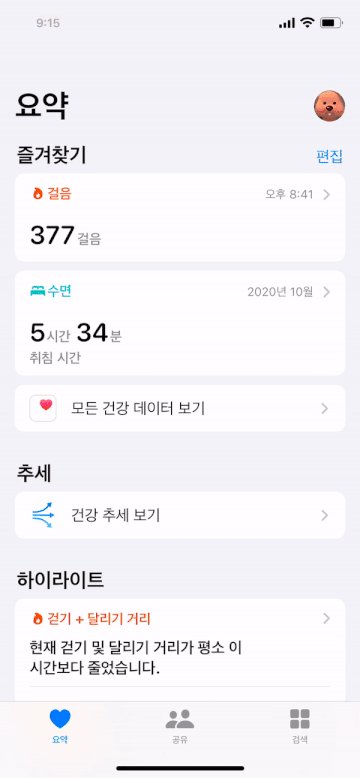
기본적으로 제공하는 iOS의 탭바는 반투명합니다.
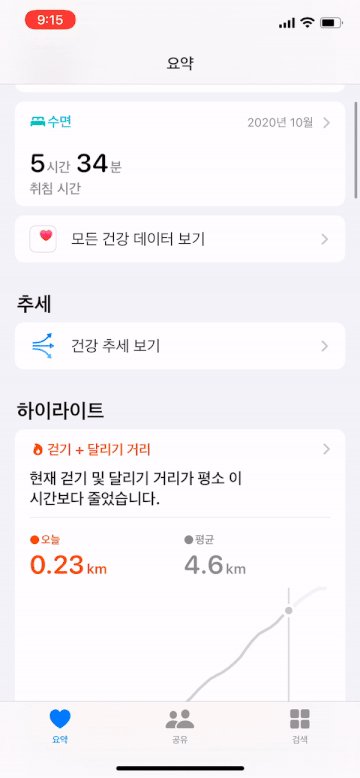
스크롤 되는 뷰에서의 탭바는 컨텐츠가 있는 경우에는 반투명하게 나타내서 뒤의 컨텐츠가 보이도록 하고,
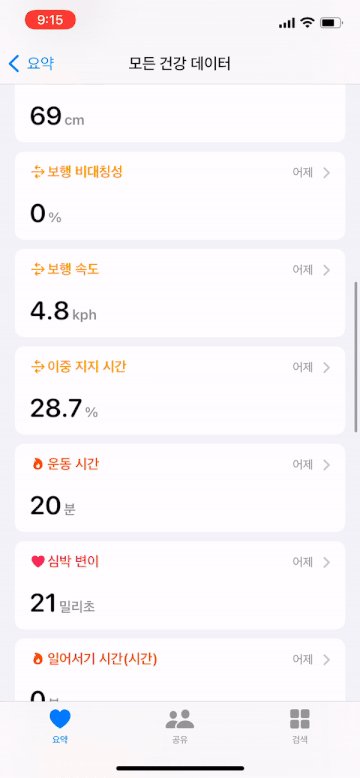
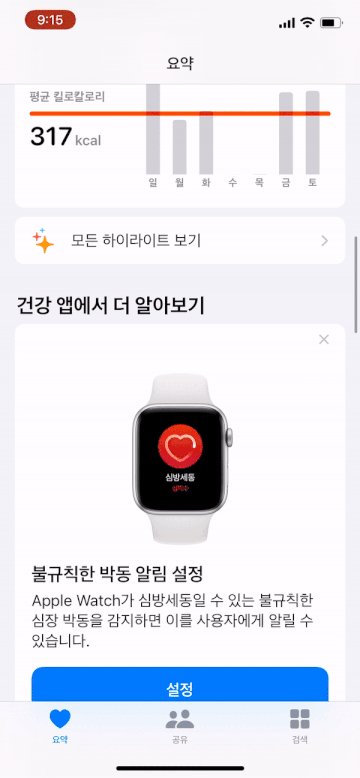
스크롤을 다 해서 더이상 컨텐츠가 없는 상태에서는 배경을 없애서 뒤에 아무것도 비춰보이지 않도록 합니다.


또한 키보드가 올라올 때는 자동으로 숨김처리됩니다.
디바이스의 크기나 방향에 따라 표시되는 탭의 수는 총 탭의 수보다 적을 수 있습니다.
가로에서 표시되는 탭의 수가 제한되는 경우, 잘린 탭은 추가 탭이 되어
별도의 화면에 목록의 나머지 항목이 표시됩니다.
- 사용자의 액션을 위한 용도가 아닌, 탐색만을 위해 tab bar를 사용해야 합니다.
- 현재 뷰에서 액션을 위해 컨트롤을 제공해야 하는 경우, tool bar를 사용해야 합니다.

2. 정보 계층을 명확하게 하고 사용자가 앱을 탐색하는데에 필요한 최소한의 탭을 사용해야 합니다.
탭이 너무 많은 경우, 사용자가 탭할 수 있는 각 탭의 영역이 줄어들고 인터페이스가 복잡해질 수 있습니다.
또한 탭이 너무 적으면 너무 광범위하여 유용하지 않을 수 있기 때문에
일반적으로 아이폰에서는 3~5개의 탭을 제공하며, 아이패드에서는 필요에 따라 몇 개의 탭을 더 사용합니다.

3. iPadOS에서는 tab bar 대신 sidebar를 사용하기도 합니다.
sidebar는 더 많은 아이템을 보여줄 수 있기 때문에, 아이패드 앱을 더 효율적으로 탐색할 수 있도록 합니다.
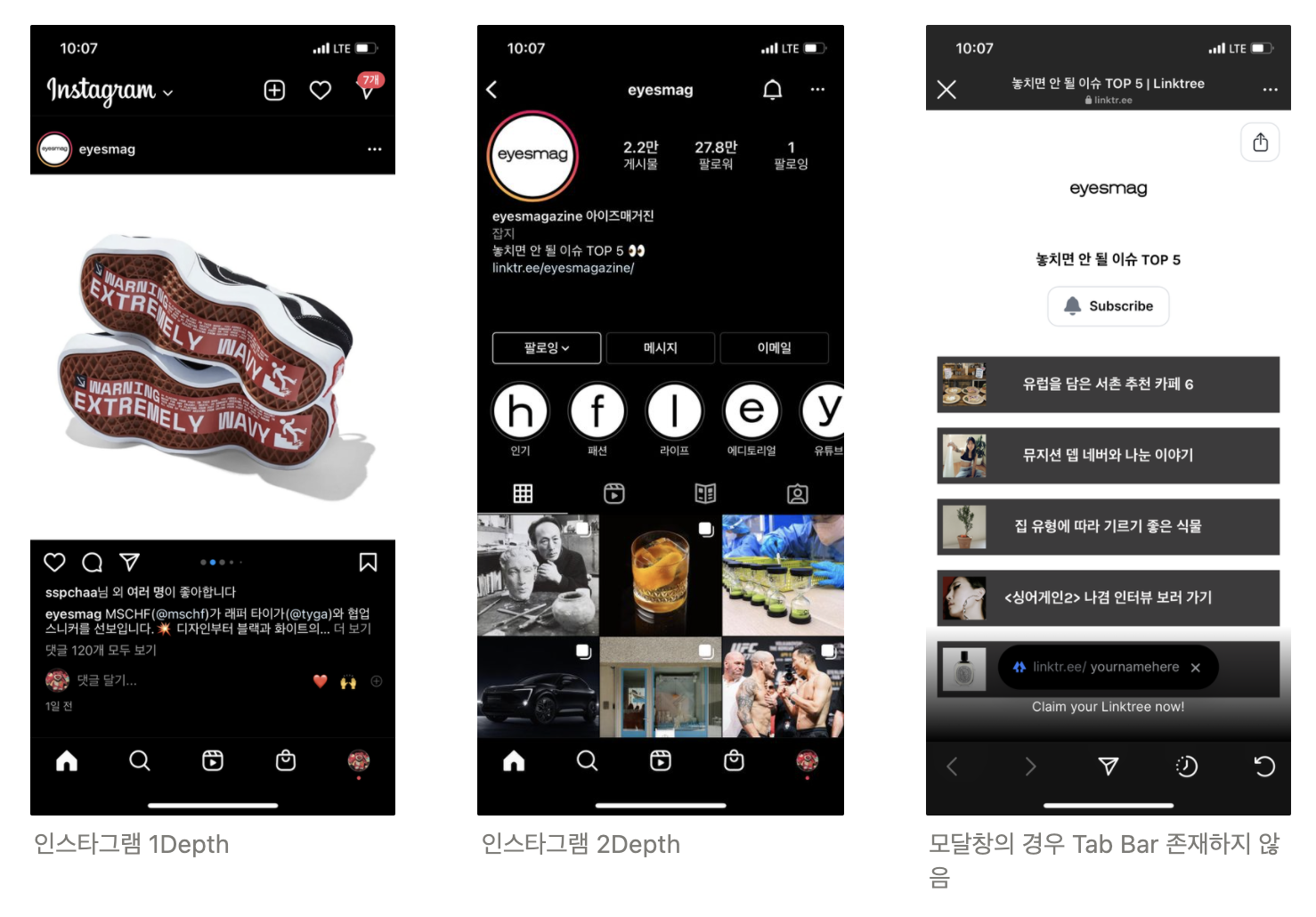
4. 사용자가 앱의 다른 영역으로 이동할 때 tab bar를 숨기지 말아야 합니다.
앱의 전체 탐색을 컨트롤할 수 있는 tab bar이기 때문에 항상 표시되어야 합니다.
예외로 모달창의 경우는 보여졌다가 활동이 끝나면 닫히는 창이기 때문에
tab bar를 숨겨도 앱 탐색에 영향을 주지 않기 때문에 표시되지 않아도 됩니다.

5. 콘텐츠를 사용할 수 없을 때 탭을 제거하거나 비활성화하지 않습니다.
어떤 경우에는 탭이 활성화되고 어떤 경우에는 활성화되지 않는 경우,
앱의 인터페이스가 불안정하고 예측할 수 없는 것처럼 보일 수 있습니다.
탭을 비활성화시키기보다는 필요한 경우에는 해당 탭의 뷰에 콘텐츠를 사용할 수 없는 이유를 설명해야 합니다.

6. bedge를 사용하여 눈에 거슬리지 않게 의사 소통해야 합니다.
흰색 텍스트와 숫자 또는 느낌표가 포함된 빨간색 타원형 배지를 탭에 표시하여
해당 보기 또는 모드와 관려된 새 정보를 사용할 수 있음을 나타낼 수 있습니다.
Glyphs
Target width, height (circular glyphs)

Target width, height (square glyphs)

Target height (tall glyphs)

Target width (wide glyphs)

📍Tab Bar UX 래퍼런스

스크롤시 사라지는 Tab Bar
Pinterest의 탭바를 보면
스크롤을 할 때 탭바가 사라지고,
스크롤이 멈추면 다시 탭바가 나타납니다!
👥 스크롤할 때 탭바를 사라지게 함으로서
사용자에게 더 많은 영역을 보여줄 수 있게 된 것 같아서 좋은 UX를 제공하고 있는 것 같습니다.

높이가 늘어나는 Tab Bar..?
카카오페이
홈 탭을 누를 경우,
탭바의 아이콘 위로 또 다른 액션을 위한 버튼이 올라오며
그 위에 추가적으로 결제, 멤버십, 송금 탭이 생기며 탭바가 위로 늘어납니다!
👥 홈 탭에서 추가적으로 결제라는 중요한 액션을 위해 또 다른 버튼으로 변경되는 것이
사용자의 입장에서 바로 액션을 취할 수 있도록 한다는 점에서 좋은 UX라는 생각이 들었습니다!
출처
Tab Bars - Bars - iOS - Human Interface Guidelines - Apple Developer
Tab Bars A tab bar appears at the bottom of a screen, helping people understand the types of information or functionality an app provides. Tabs let people quickly switch between top-level sections in your app while preserving the current navigation state w
developer.apple.com
'UIUX' 카테고리의 다른 글
| [HIG] Web views🌐 (0) | 2022.11.04 |
|---|---|
| [HIG] Modality 😶🌫️ (0) | 2022.08.01 |
| [HIG] Navigation Bar 🧭 (0) | 2022.05.31 |
| [HIG] Loading 🔄 (0) | 2022.05.23 |
| [HIG] Onboarding 🛫 (0) | 2022.05.20 |



